WordPressで画像に説明を入れる時、「キャプション」を入れますが、WordPressでは
キャプションの位置が画像に対して中心に来てくれなくて、見た目がすっきりしません。
こういうのって超基本機能の様な気がしますが、なんで出来ないんでしょうかね。
WordPressを使っている知り合いがいないので、いろいろと調べるハメに・・・
まずは現在の状態から・・・
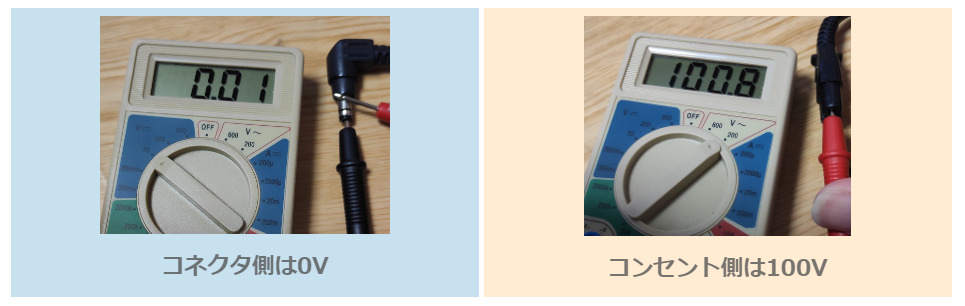
「中央揃え」に設定した場合
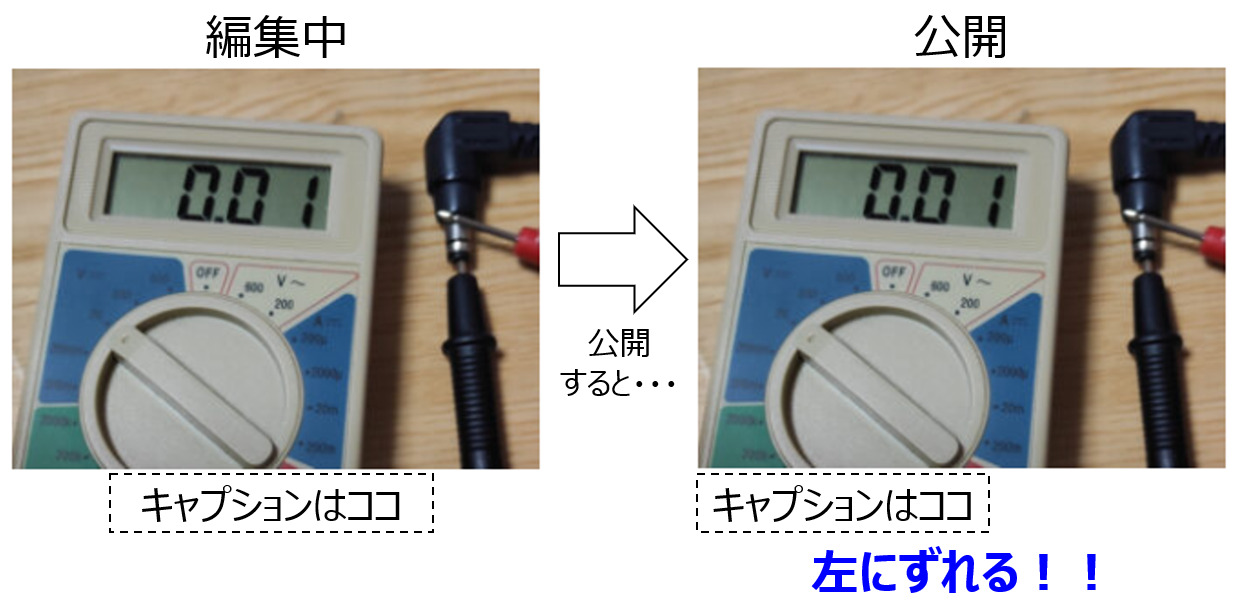
編集画面

ここではいい感じに中央に揃ってます
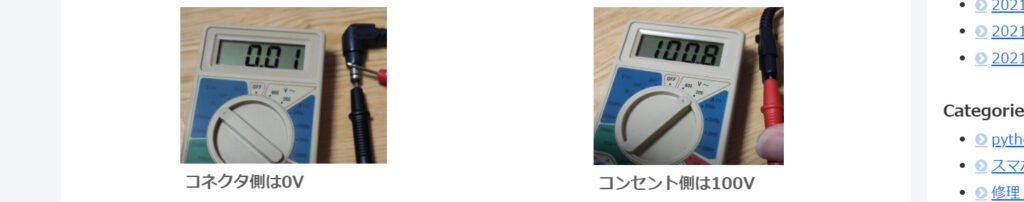
公開画面

公開すると左に寄ってしまう・・・
「左寄せ」に設定した場合
編集画面

画像がカラムの左で、キャプションは画像の中央
公開画面

画像がカラムの左で、キャプションは画像の左寄せ
分かったこと
ここから分かる事・・・編集ページと公開ページで表現が違うって事!!そんなのアリ??
■編集ページでは
・「中央揃え」 ⇒ 画像をカラムの中央に寄る。キャプションは画像の中央に寄る。
・「左寄せ」 ⇒ 画像をカラムの左に寄る。キャプションは画像の左に寄る。
■公開ページでは
・「中央揃え」 ⇒ 画像をカラムの中央に寄る。キャプションは画像の左に寄る。
・「左寄せ」 ⇒ 画像をカラムの左に寄る。キャプションは画像の左に寄る。
という事で、キャプションは公開ページでは常に画像の左寄せになってしまうようです。
キャプションを画像の中央にする方法(外観 ⇒ カスタマイズ ⇒ 追加css)
初心者が調べた内容ですので、これによる不具合いついては自己責任でお願いします!!
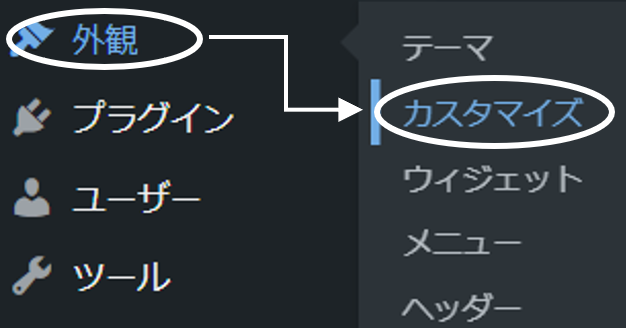
WordPressの管理画面から
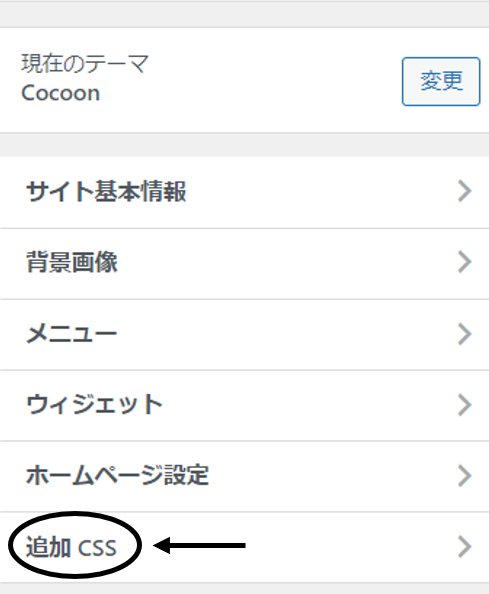
外観 ⇒ カスタマイズ ⇒ 追加css
と進みます。


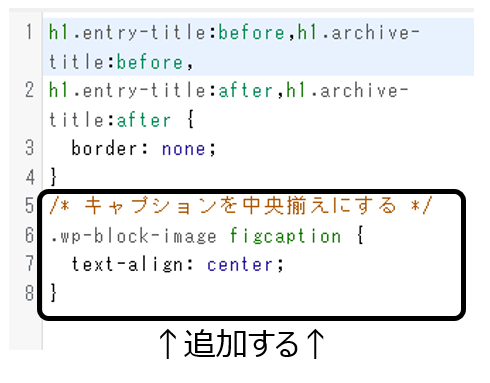
すると、画面左に↓の様なコード入力欄が表示されるので、□で囲った部分を追加します。
ちなみに1行~4行は私のページではすでに入力されていました。おそらくWordPressを始めたころに
何かやった記憶があるのですが、コードを見てもなんだかわかりません。
ひとまず下に入れればよさそうだったので入れてみました。


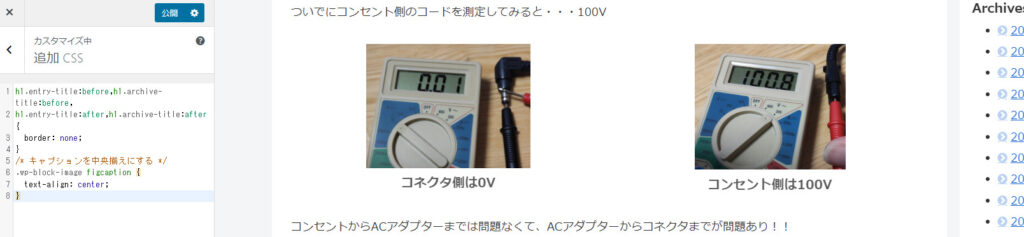
画面右側にプレビューの様な感じで状態が確認できます。
入力した後は、きちんと写真の中央にキャプションが来てくれています。
「公開」ボタンを押すと完了です。



コメント